Descargar Código Fuente:
Nota:
Modificar el archivo web.config de acuerdo a la forma en que se va a conectar a la base, en el tutorial se detalla un poco sobre este punto.
- Visual Studio 2008 (Podría funcionar en 2005 y 2010).
- Haber configurado previamente la base de datos de SQL Server en algún equipo que funja como servidor o localmente.
- Este tutorial utiliza la versión 2005 de SQL Server.
- Tener instalado el SQL Server Management Studio.
- Tener permisos para creación de tablas en la base de datos a utilizar.
Creación de altas, Bajas y modificaciones usando SQLConnection y SQLCommand.
Creación de la Base de Datos.
Abrimos el SQL Server Management Studio e ingresamos. Creamos la base de datos, en este caso se llama “prueba” en ella crearemos una tabla de llamada “usuario”. La base debe tener los siguientes campos:Nombre Varchar(30) Llave Primaria.
Clave Varchar(30)
Mail Varchar(30)
Creación del sitio web y la plantilla.
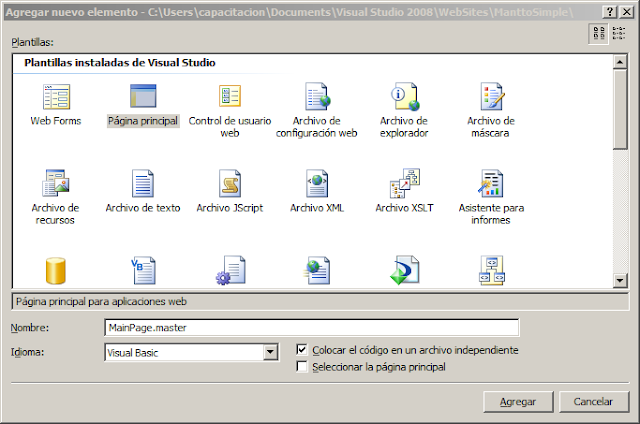
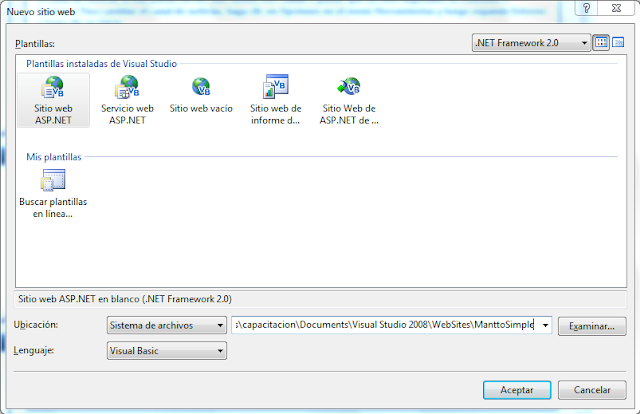
Creamos el Sitio Web, lo llamaremos ManttoSimple.Creamos la MasterPage para el proyecto, sino sabe cómo crearla le recomiendo que lea el Tutorial de MasterPages: Aqui
Le colocamos de nombre “MainPage.aspx”

<%@ Master Language="VB" CodeFile="MainPage.master.vb" Inherits="MainPage" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<asp:ContentPlaceHolder id="head" runat="server">
</asp:ContentPlaceHolder>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:ContentPlaceHolder id="ContentPlaceHolder1" runat="server">
</asp:ContentPlaceHolder>
</div>
</form>
</body>
</html>
Creada la MasterPage vamos a crear un Hoja de Estilos la cual la nombraremos como “StyleMP.css”.
body {
margin: 0;
padding-bottom: 2em;
background-color: #FFFFFF;
color: #000000;
font-family: Verdana, Arial, Helvetica, sans-serif;
border-top: 2px solid #B51032;
}
/* Header Section */
#header {
border-top: 3px solid #B51032;
border-bottom: 1px dotted #B51032;
height: 3em;
}
#header .title {
font: 190% Arial, Helvetica, Georgia, "Times New Roman", Times, serif;
color: black;
background-color: transparent;
float: left;
margin-right: 2em;
margin-top: 0.3em;
margin-left: .8em;
}
#header a:link, a:visited {
color: #B51032;
}
/* Navigation */
#navigation {
width: 200px;
top: 5em;
left: 1em;
width: 13em;
position:absolute;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size:90%;
}
#navigation ul {
list-style: none;
margin: 0;
padding: 0;
}
#navigation li {
border-bottom: 1px solid #ED9F9F;
}
#navigation li a {
display: block;
padding: 5px 5px 5px 0.5em;
border-left: 12px solid #711515;
border-right: 1px solid #711515;
background-color: #B51032;
color: #FFFFFF;
text-decoration: none;
}
#navigation li a:hover {
background-color: #711515;
color: #FFFFFF;
}
#navigation ul ul {
margin-left: 12px;
}
#navigation ul ul li {
border-bottom: 1px solid #711515;
margin:0;
background-color: #ED9F9F;
color: #711515;
}
#navigation ul ul a:link, #navigation ul ul a:visited {
background-color: #ED9F9F;
color: #711515;
}
#navigation ul ul a:hover {
background-color: #711515;
color: #FFFFFF;
}
#header .breadcrumb {
font: 90% Arial, Helvetica, Georgia, "Times New Roman", Times, serif;
color: black;
background-color: transparent;
float: right;
margin-right: 2em;
margin-top: 0.8em;
font-weight:bold;
}
/* Main Content */
#content
{
margin-top:1em;
margin-left: 16em;
margin-right: 2em;
}
h1 {
font: 150% Arial, Helvetica, Georgia, "Times New Roman", Times, serif;
}
#content p {
font-size: 80%;
line-height: 1.6em;
}
#content ul {
font-size: 80%;
line-height: 1.6em;
}
Ahora, ya con el CSS procedemos a sustituir el código de la MasterPage y utilizaremos el siguiente:
<%@ Master Language="VB" CodeFile="MainPage.master.vb" Inherits="MainPage" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>La Aplicación Web</title>
<link href="StyleMP.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="wrapper">
<form id="form1" runat="server">
<div id="header">
<span class="title">Tutorial de Mantenimiento</span>
</div>
<div id="content">
<asp:contentplaceholder id="MainContent" runat="server">
<!-- El contenido específico de la página puede ir acá... -->
</asp:contentplaceholder>
</div>
<div id="navigation">
Aquí podría haber un menú.
</div>
</form>
</div>
</body>
</html>
Una vez lista la creación de la MasterPage procedemos a crear las páginas de contenido.
Creación de Páginas de Contenido.
Crearemos una nueva página “default.aspx”, sustituyendo la ya existente, recordar ponerle la opción Seleccionar la página principal.
La página “default.aspx” solamente tendrá los hipervínculos al resto de páginas:
Para ello crearemos 4 objetos hyperlink del Cuadro de herramientas:
Y los colocaremos en el lienzo en modo diseño, modificaremos la propiedad Text de cada uno y colocaremos el siguiente texto en orden:
- Alta de Usuarios
- Consulta de Usuarios
- Baja de Usuarios
- Modificación de Usuarios
Creamos las 4 páginas de contenido, las asociamos con la MasterPage (chequear la opción Seleccionar la página principal) y les colocaremos los siguientes nombres:
altausuario.aspx
consultausuario.aspx
bajausuario.aspx
consultausuario.aspx
bajausuario.aspx
modificacionusuario.aspx
Cuando las páginas de contenido han sido creadas, procedemos a enlazar cada uno de los hipervínculos de la página “default.aspx” con su respectiva página de enlace. Para lograr esto accedemos a la propiedad Navigate URL.
Definición de la cadena de conexión.
Para conectarse a la base de datos que creamos utilizaremos el archivo web.config, el cual nos permitirá definir la cadena de conexión que será utilizada en el proyecto para hacer consultas SQL a la base de datos.
Buscamos el apartado donde se muestra lo siguiente:
<appSettings/>
<connectionStrings/>
<system.web>
Entonces sustituímos <connectionStrings/>
Si nuestra base de Datos esta en el mismo equipo donde estamos programando la aplicación entonces agregamos lo siguiente:
<connectionStrings>
<add name="prueba"
connectionString="Data Source=(local);Initial Catalog=prueba;Integrated Security=SSPI;"/>
</connectionStrings>
Si no es así y se encuentra en un servidor remoto de la red o a través de un túnel VPN:
<!-- Abrimos la cadena de conexion-->
<connectionStrings>
<add name="prueba" connectionString="Data Source=Nombre/IpServidor;User ID=UsuarioBaseDatos;Password=ContraseñaBaseDatos" providerName="System.Data.SqlClient"/>
</connectionStrings>
<!--Cerramos la cadena de conexion-->
En donde:
Nombre/IPServidor: Será el nombre o la dirección IP del Servidor donde está configurada la Base de Datos.
UsuarioBaseDatos: Es el usuario con el que podemos ingresar a la base de datos que hemos configurado en SQLServer.
ContraseñaBaseDatos: Es la contraseña con la que podemos ingresar a la base de datos que hemos configurado en SQLServer.
Hay diferentes situaciones que pueden presentarse al momento de configurar el String, si se ha pedido que la contraseña sea con autentificación de Windows o a través de un Servicio LDAP llámese Active Directory, etc. De todas maneras recomiendo que vean el siguiente sitio donde muestra varias formas de acceder a los distintos gestores de bases de datos: Aqui
Este tutorial se he hecho pensando en un servidor externo, por lo que utilizaré la segunda opción que intento explicar acá.
Codificando la aplicación.
Inserción.
Y comenzamos la parte entretenida del desarrollo: la programada. Abrimos la página altausuario.aspx en modo diseño y añadimos los siguientes objetos:
Vamos a modificar el control TextBox donde pide la clave, y le colocaremos a la propiedad TextMode el valor “Password”, los otros TextBox tienen que tener el valor como SingleLine.
Y comenzamos la parte entretenida del desarrollo: la programada. Abrimos la página altausuario.aspx en modo diseño y añadimos los siguientes objetos:
- 4 Labels
- 3 TextBox
- 1 Button
- 1 HyperLink
Vamos a modificar el control TextBox donde pide la clave, y le colocaremos a la propiedad TextMode el valor “Password”, los otros TextBox tienen que tener el valor como SingleLine.
Queda a criterio del programador dejar los elementos con los nombres actuales o colocarles nombres más adecuados utilizando siempre las convenciones de programación para nombrar a los objetos generalmente aceptados para mayor entendimiento. Esto dependerá de la elegancia con la que se quiera programar, no interfiere en el resultado.
El formulario deberá quedar de la siguiente manera:
El siguiente paso a dar es codificar el evento clic del botón, dando doble clic el botón de Alta, será posible ver el editor de código y aparecerá algo similar a lo siguiente:
Partial Class altausuario
Inherits System.Web.UI.Page
Protected Sub btnAgregar_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnAgregar.Click
End Sub
End Class
Lo primero será hacer una improtación de la clase SqlClient del Namespace System.Data, estó en la parte General del Editor de código:
Imports System.Data.SqlClient
Ahora agregaremos código dentro del evento clic del botón:
Protected Sub btnAgregar_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnAgregar.Click
Try
'Declaracion de Variables
Dim vNombre As String = Me.txtNombre.Text
Dim vClave As String = Me.txtClave.Text
Dim vEmail As String = Me.txtEmail.Text
Dim SqlString As String = ConfigurationManager.ConnectionStrings("prueba").ConnectionString
Dim conexion As New SqlConnection(SqlString)
'Abre la conexion
conexion.Open()
'Creación del objeto con los datos cargados para el Comando SQL
Dim comando As New SqlCommand("INSERT INTO USUARIO(Nombre, Clave, Email) VALUES('" _
& vNombre & "','" & vClave & "','" _
& vEmail & "')", conexion)
'Ejecuta el Comando SQL
comando.ExecuteNonQuery()
'Mensaje Si es exitoso
Me.lblMessage.Text = "Se registró el Usuario " & vNombre
'Cierra la conexión
conexion.Close()
'Limpia los TextBox, tras añadir el Usuario
Me.txtNombre.Text = ""
Me.txtClave.Text = ""
Me.txtEmail.Text = ""
'Captura del error en caso de producirse
Catch ex As SqlException
Me.lblMessage.Text = ex.Message
End Try
End Sub
Con esto completamos la creación de usuarios. Lo siguiente será consultar los usuarios que hemos creado.
Consulta.
Para la consulta abrimos el formulario “consultausaurio.aspx” y agregamos los siguientes elementos:
- 2 Labels
- 1 TextBox
- 1 Botón
- 1 HyperLink
Los organizamos de manera que se vean como el siguiente:
Una vez mas en el código General importamos la clase SqlClient:
Imports System.Data.SqlClient
Y procedemos a codificar su funcionalidad en el evento clic del botón:
Protected Sub btnBuscar_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnBuscar.Click
Try
'Declaración de variables
Dim vNombre As String = Me.txtBusqueda.Text
Dim SqlString As String = ConfigurationManager.ConnectionStrings("prueba").ConnectionString
Dim conexion As New SqlConnection(SqlString)
'Abrimos la conexión
conexion.Open()
'Creación del objeto con los datos cargados para el Comando SQL
Dim comando As New SqlCommand("SELECT Nombre, Clave, Email FROM USUARIO " _
& "WHERE Nombre ='" & vNombre & "'", conexion)
'Creación de objeto SqlDataReader e inicialización mediante ExecuteReader
Dim registro As SqlDataReader = comando.ExecuteReader
'Validación de registro coincidente
If registro.Read Then
Me.lblMessage.Text = "Clave: " & registro("clave") & "<br>" _
& "Mail: " & registro("email")
Else
Me.lblMessage.Text = "No existe usuario con nombre" & vNombre
End If
Catch ex As SqlException
Me.lblMessage.Text = ex.Message
End Try
End SubImports System.Data.SqlClient
Ahora, la consulta debe estar en funcionamiento:
Tenemos las Altas y las Consultas ahora crearemos la interfaz para la Eliminación. Para ello crearemos un Formulario similar al de la consulta, con la diferencia que en el botón de búsqueda se leera eliminar.
Ahora codificamos el evento clic del botón Borrar:
Protected Sub btnBorrar_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnBorrar.Click
Try
'Declaraciones
Dim SqlString As String = ConfigurationManager.ConnectionStrings("prueba").ConnectionString
Dim vUsuario As String = Me.txtUsuario.Text
Dim conexion As New SqlConnection(SqlString)
'Abrimos la conexión
conexion.Open()
Dim comando As New SqlCommand("DELETE FROM USUARIO WHERE Nombre='" _
& vUsuario & "'", conexion)
Dim cant As Integer = comando.ExecuteNonQuery
'Comprobación de registros encontrados
If cant = 1 Then
Me.lblMessage.Text = "Se elimino el usuario " & vUsuario
Me.txtUsuario.Text = ""
Else
Me.lblMessage.Text = "No existe un usuario con nombre " & vUsuario
End If
'Cerramos la conexion
conexion.Close()
Catch ex As Exception
Me.lblMessage.Text = ex.Message
End Try
End Sub
Modificación.
El último punto es la modificación, para ello crearemos un formulario con los siguientes objetos:
El último punto es la modificación, para ello crearemos un formulario con los siguientes objetos:
Serían entonces:
Ahora a codificar el botón Buscar, no olvidemos importar System.Data.SqlClient al inicio, en la parte general. Para la Modificación merecemos esforzarnos un poco más porque ya aprendimos a usar la herramienta en los formularios anteriores. El Código Completo quedaría así:
Imports System.Data.SqlClient
Partial Class modificacionusuario
Inherits System.Web.UI.Page
Protected Sub btnBuscar_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnBuscar.Click
Try
Dim vNombre As String = Me.txtNombre.Text
Dim SqlString As String = ConfigurationManager.ConnectionStrings("prueba").ConnectionString
Dim conexion As New SqlConnection(SqlString)
'Lmpiamos las Cajas de Mensaje
Me.lblMsgUno.Text = ""
Me.lblMsgDos.Text = ""
conexion.Open()
Dim comando As New SqlCommand("SELECT Nombre, Clave, Email FROM USUARIO " _
& "WHERE Nombre ='" & vNombre & "'", conexion)
Dim registro As SqlDataReader = comando.ExecuteReader
If registro.Read Then
Me.txtClave.Text = registro("clave")
Me.txtEmail.Text = registro("Email")
'Deshabilitamos el TextBox del Nombre para evitar que los datos de un usuario
'se inyecten en otro usuario
Me.txtNombre.Enabled = False
'Habilitamos el botón de nueva consulta para permitir realizar una nueva consulta
Me.btnConsulta.Enabled = True
Else
Me.lblMsgUno.Text = "No existe registro para ese usuario"
End If
Catch ex As SqlException
Me.lblMsgUno.Text = ex.Message
End Try
End Sub
Protected Sub btnModificar_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnModificar.Click
Try
Dim SqlString As String = ConfigurationManager.ConnectionStrings("prueba").ConnectionString
Dim conexion As New SqlConnection(SqlString)
Dim vNombre As String = Me.txtNombre.Text
Dim vClave As String = Me.txtClave.Text
Dim vEmail As String = Me.txtEmail.Text
conexion.Open()
Dim comando As New SqlCommand("UPDATE USUARIO SET " & _
"Clave='" & vClave & "' ," & _
"Email='" & vEmail & "'" & _
"WHERE Nombre='" & vNombre & "'", conexion)
Dim cant As Integer = comando.ExecuteNonQuery()
If cant = 1 Then
Me.lblMsgDos.Text = "Datos Modificados"
Else
Me.lblMsgDos.Text = "No existe el Usuario"
End If
conexion.Close()
Catch ex As SqlException
Me.lblMsgDos.Text = ex.Message
End Try
End Sub
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Me.btnConsulta.Enabled = False
End Sub
Protected Sub btnConsulta_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles btnConsulta.Click
'Limpia los campos
Me.txtClave.Text = ""
Me.txtEmail.Text = ""
Me.txtNombre.Text = ""
'Permite ingresar un nuevo Nombre a Consulta
Me.txtNombre.Enabled = True
End Sub
End Class
Y ahora solo queda probarlo:
Mas adelante iremos modificando esta misma aplicación con detalles mas profesionales, pero por el momento tenemos con esto para crear un Mantenimiento Sencillo.
Si se me quedo algún punto, ejemplo el HyperLink de retorno de la pantalla de Borrar espero posteriormente ir subiendo los ejemplos con su respectivo código para que los descarguen y eso incluye los que ya están hechos (inclyendo este). Terminamos este Tutorial, si les gusta están los botones sociales para darle más publicidad al blog.
Fuente:
ASP .NET Ya
Si se me quedo algún punto, ejemplo el HyperLink de retorno de la pantalla de Borrar espero posteriormente ir subiendo los ejemplos con su respectivo código para que los descarguen y eso incluye los que ya están hechos (inclyendo este). Terminamos este Tutorial, si les gusta están los botones sociales para darle más publicidad al blog.
Fuente:
ASP .NET Ya






















No hay comentarios:
Publicar un comentario