Comenzamos.
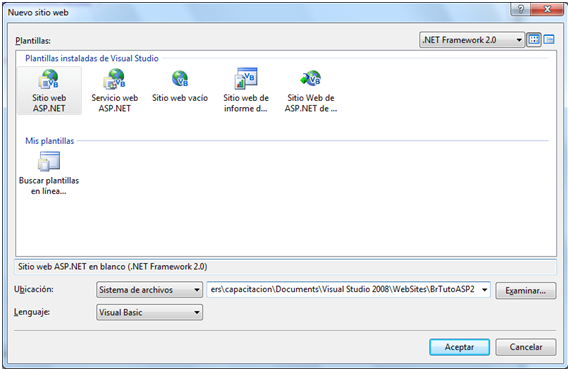
Creamos un nuevo Sitio Web y le ponemos cualquier nombre que deseemos. Seleccionamos como Lenguaje Visual Basic.
Creamos la MasterPage, le pondremos como nombre "Site.master".
Creamos una Hoja de Estilo de Cascada y la nombraremos "Styles.css".
A la hoja de Estilo la sustituiremos por el siguiente código:
body {
margin: 0;
padding-bottom: 2em;
background-color: #FFFFFF;
color: #000000;
font-family: Verdana, Arial, Helvetica, sans-serif;
border-top: 2px solid #B51032;
}
/* Header Section */
#header {
border-top: 3px solid #B51032;
border-bottom: 1px dotted #B51032;
height: 3em;
}
#header .title {
font: 190% Arial, Helvetica, Georgia, "Times New Roman", Times, serif;
color: black;
background-color: transparent;
float: left;
margin-right: 2em;
margin-top: 0.3em;
margin-left: .8em;
}
#header a:link, a:visited {
color: #B51032;
}
/* Navigation */
#navigation {
width: 200px;
top: 5em;
left: 1em;
width: 13em;
position:absolute;
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size:90%;
}
#navigation ul {
list-style: none;
margin: 0;
padding: 0;
}
#navigation li {
border-bottom: 1px solid #ED9F9F;
}
#navigation li a {
display: block;
padding: 5px 5px 5px 0.5em;
border-left: 12px solid #711515;
border-right: 1px solid #711515;
background-color: #B51032;
color: #FFFFFF;
text-decoration: none;
}
#navigation li a:hover {
background-color: #711515;
color: #FFFFFF;
}
#navigation ul ul {
margin-left: 12px;
}
#navigation ul ul li {
border-bottom: 1px solid #711515;
margin:0;
background-color: #ED9F9F;
color: #711515;
}
#navigation ul ul a:link, #navigation ul ul a:visited {
background-color: #ED9F9F;
color: #711515;
}
#navigation ul ul a:hover {
background-color: #711515;
color: #FFFFFF;
}
#header .breadcrumb {
font: 90% Arial, Helvetica, Georgia, "Times New Roman", Times, serif;
color: black;
background-color: transparent;
float: right;
margin-right: 2em;
margin-top: 0.8em;
font-weight:bold;
}
/* Main Content */
#content
{
margin-top:1em;
margin-left: 16em;
margin-right: 2em;
}
h1 {
font: 150% Arial, Helvetica, Georgia, "Times New Roman", Times, serif;
}
#content p {
font-size: 80%;
line-height: 1.6em;
}
#content ul {
font-size: 80%;
line-height: 1.6em;
}
Habiendo añadido el código en "Styles.css" vamos a sustituir el código presente en la MasterPage pro el siguiente:
<%@ Master Language="VB" CodeFile="Site.master.vb" Inherits="Site" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1" runat="server">
<title>Forms Authentication, Authorization, and User Accounts</title>
<link href="Styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="wrapper">
<form id="form1" runat="server">
<div id="header">
<span class="title">User Account Tutorials</span>
</div>
<div id="content">
<asp:contentplaceholder id="MainContent" runat="server">
<!-- Page-specific content will go here... -->
</asp:contentplaceholder>
</div>
<div id="navigation">
TODO: Menu will go here...
</div>
</form>
</div>
</body>
</html>
Una vez modificaco el código de la MasterPage, procedemos a crear una Content Page que herede de la MasterPage actual. El nombre de esta será "Default.aspx" como ya existe el VS nos preguntará si deseamos sustituir, haganlo.
Luego:
Luego:
Nota: Si hasta aqui te sientes perdido con algún término, te recomiendo que leas el post ASP. Net Tutorial de MasterPages (VB).
Archivo de Configuración.
Llegados a este punto vamos a habilitar la autentificación de formas en el Archivo de configuración del Sitio Web (web.config).
Algunos aspectos a tener en cuenta:
Este archivo de configuración es un XML por lo tanto es case-sensitive.
El archivo de configuración posee un apartado con el siguiente tag:
<authentication mode="Windows" />
Esto lo vamos a sustituir por lo siguiente:
<authentication mode="Forms" />
De esta manera habremos habilitado la Autentificación de formas para nuestro proyecto.
Construyendo nuestro Login.
Para la construcción de nuestra interfaz de Login necesitamos crear un nuevo formulario Web desde la opción de añadir nuevo elemento. Lo nombraremos como Login.aspx.
Sustituímos el código de la página Login.aspx actual por el siguiente:
<%@ Page Language="VB" MasterPageFile="~/Site.master" AutoEventWireup="false" CodeFile="Login.aspx.vb" Inherits="Login" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server">
<h1>
Login
</h1>
<p>
Username: <asp:TextBox ID="UserName" runat="server"></asp:TextBox>
</p>
<p>
Password: <asp:TextBox ID="Password" runat="server" TextMode="Password"></asp:TextBox>
</p>
<p>
<asp:CheckBox ID="RememberMe" runat="server" Text="Remember Me" />
</p>
<p>
<asp:Button ID="LoginButton" runat="server" Text="Login" OnClick="LoginButton_Click" />
</p>
<p>
<asp:Label ID="InvalidCredentialsMessage" runat="server" ForeColor="Red" Text="Your username or password is invalid. Please try again."
Visible="False"></asp:Label>
</p>
</asp:Content>
Validación de Credenciales.
Para la validación de credenciales utilizaremos datos en código duro, únicamente para fines del ejemplo. Más adelante (en otor tutorial) vamos a aprender juntos, como trabajar con la base de datos para obtener lso valores desde allí.
Nos dirigimos al archivo Login.aspx.vb y modificamos el código por el siguiente:
Partial Class Login
Inherits System.Web.UI.Page
Protected Sub LoginButton_Click(ByVal sender As Object, ByVal e As System.EventArgs) Handles LoginButton.Click
' Three valid username/password pairs: Scott/password, Jisun/password, and Sam/password.
Dim users() As String = {"Scott", "Jisun", "Sam"}
Dim passwords() As String = {"password", "password", "password"}
For i As Integer = 0 To users.Length - 1
Dim validUsername As Boolean = (String.Compare(UserName.Text, users(i), True) = 0)
Dim validPassword As Boolean = (String.Compare(Password.Text, passwords(i), False) = 0)
If validUsername AndAlso validPassword Then
' TODO: Log in the user...
' TODO: Redirect them to the appropriate page
End If
Next
' If we reach here, the user's credentials were invalid
InvalidCredentialsMessage.Visible = True
End Sub
End Class
Usuario Logueado.
Para que el Formulario de Login autentifique a un usuario con credenciales, será necesario redireccionarlo a otra página en este caso será la Default.aspx. Vamos a sustituir las dos líneas comentariadas en el código de Login.aspx.vb:
' TODO: Log in the user...
' TODO: Redirect them to the appropriate page
Y lo sustituiremos por lo siguiente:
FormsAuthentication.RedirectFromLoginPage(UserName.Text, RememberMe.Checked)
Ahora si, cuando probemos la página Login.aspx en el navegador e ingresemos credenciales válidas nos enviará a la página Default.aspx. si las credenciales son inválidas nos mostrará el mensaje de error.
Las credenciales válidas las encotnrarán en el código de Login.aspx.vb, se crean dos arreglos de Tipo String que son el juego de usuarios y contraseñas que se pueden utilizar respectivamente. Por supuesto, pueden modificarlas a su gusto:
Dim users() As String = {"Scott", "Jisun", "Sam"}
Dim passwords() As String = {"password", "password", "password"}
Antes de ver los resultados vamos a agregar un poco de Texto en la página Default.aspx, la página debería quedar codificada de la sigueinte forma:
<%@ Page Title="" Language="VB" MasterPageFile="~/Site.master" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %>
<asp:Content ID="Content1" ContentPlaceHolderID="MainContent" Runat="Server">
<h3>Bienvenido</h3>
<p>Bienvenido a la página principal, si puedes ver está página después de haber ingresado tus credenciales
es porque te has podido loguear correctamente en el Sitio Web.
</p>
</asp:Content>
Iniciamos sin Depurar (CTRL + F5) en la página Login.aspx, probare con Scott/password y vere el resultado que me despliega, únicamente para mostrar un resultado que pueda ser visto:

Luego:
Ahora prueben que pasa si no ingresamos datos que correspondan.
Y allí esta el resultado, hemos logrado Loguearnos en el sistema. Aclaro, no hemos validado seguridad de ningún tipo ni manejo de sesiones; el objetivo de esto es nada más familiarizarnos con algunas de las características de Seguridad que vienen por defecto en .Net
Aún hay mucho por explorar en cuestiones de seguridad, por el momento solamente publicaré esta parte que es la más básica y que ya da una idea de como manejar la seguridad en nuestro proyectoWeb.
Fuente Oficial:
An Overview of Forms Authentication (VB)









No hay comentarios:
Publicar un comentario